One Design for 30+ Magazines
Agency: Deloitte Digital / Client: Scholastic / Product: Responsive Web Product
Agency / Deloitte Digital
Client / Scholastic
Product / Responsive Web Product

Introduction
Introduction
Scholastic started with one classroom magazine in 1920.Over the past century, it has grown to become a leading publisher of books (including those featuring a certain boy wizard) and educational materials. They currently have more than 30 classroom magazines in print and online.
Scholastic started with one classroom magazine in 1920.Over the past century, it has grown to become a leading publisher of books (including those featuring a certain boy wizard) and educational materials. They currently have more than 30 classroom magazines in print and online.
Challenge
Challenge
The online magazine experience was fractured and confusing, especially as many teachers use more than one magazine at a time. Our challenge was to create a product that could be used across all magazines for a consistent experience in order to better serve teachers, students, and editors.
My Role
Led visual design (typography, color palette, page templates, reusable components, etc.)
Designed custom icon set
Created technical style guide for the development team
Managed files and assets in the dark days before Sketch Libraries
Outcome
A scalable, interactive, easy-to-use product that replaced a very literal "flipbook" style digital experience.
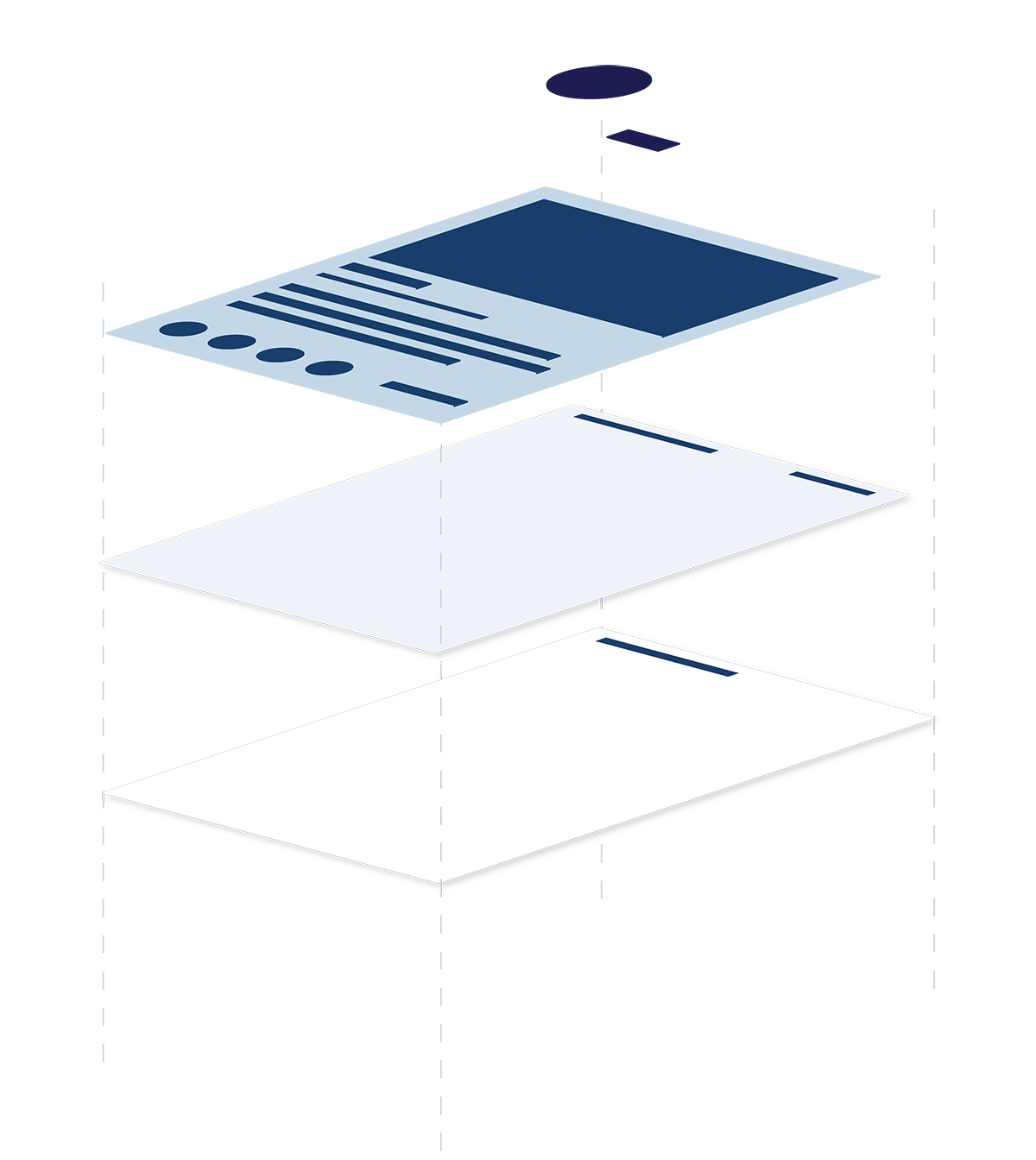
Cards designed with flexibility in mind
Cards designed with flexibility in mind
One of the most important components in the final design is the flexible card system. I designed a simple component that would work hard to address several requirements:
- Accommodate various media types, such as videos, articles, games, and worksheets.
- Remain intuitive for users of all levels.
- Work on every page, from the landing page, to search results.
The cards are designed on a layer system, each of which can be removed or added depending on the scenario.
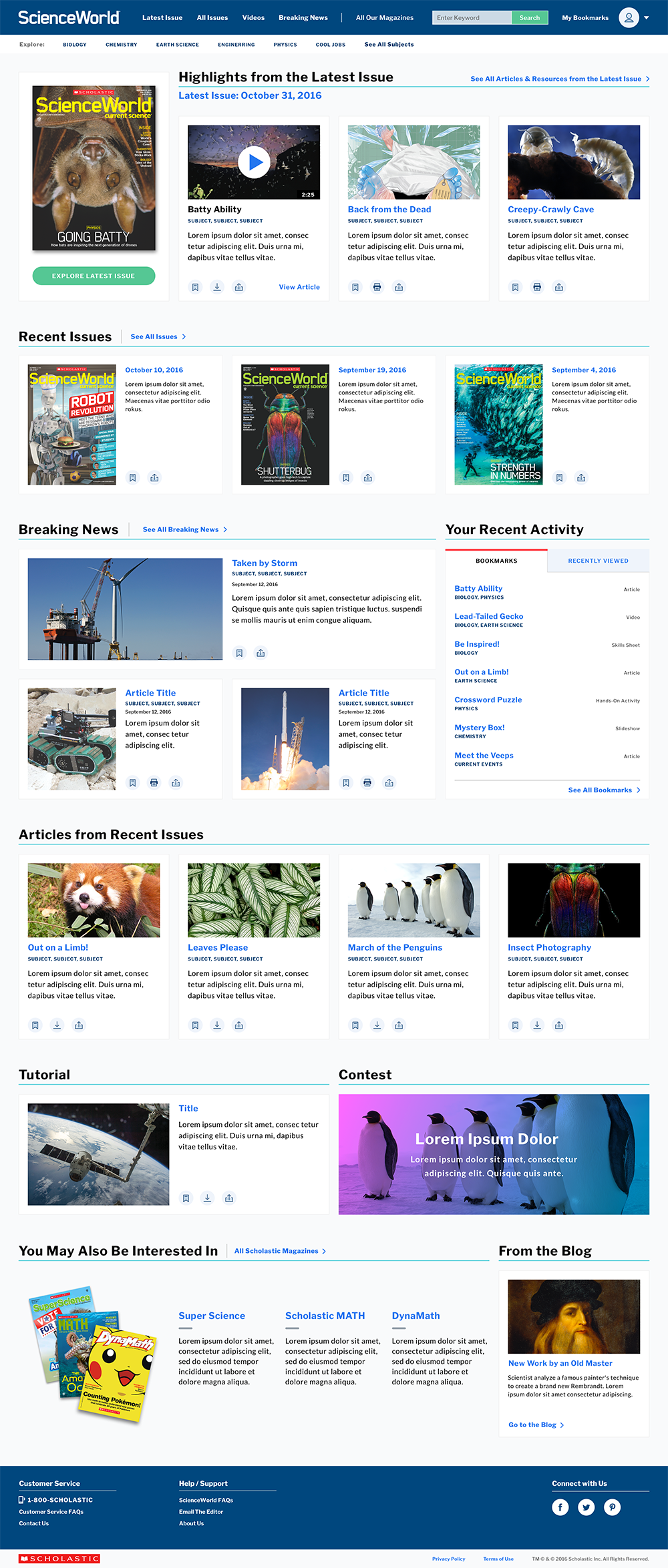
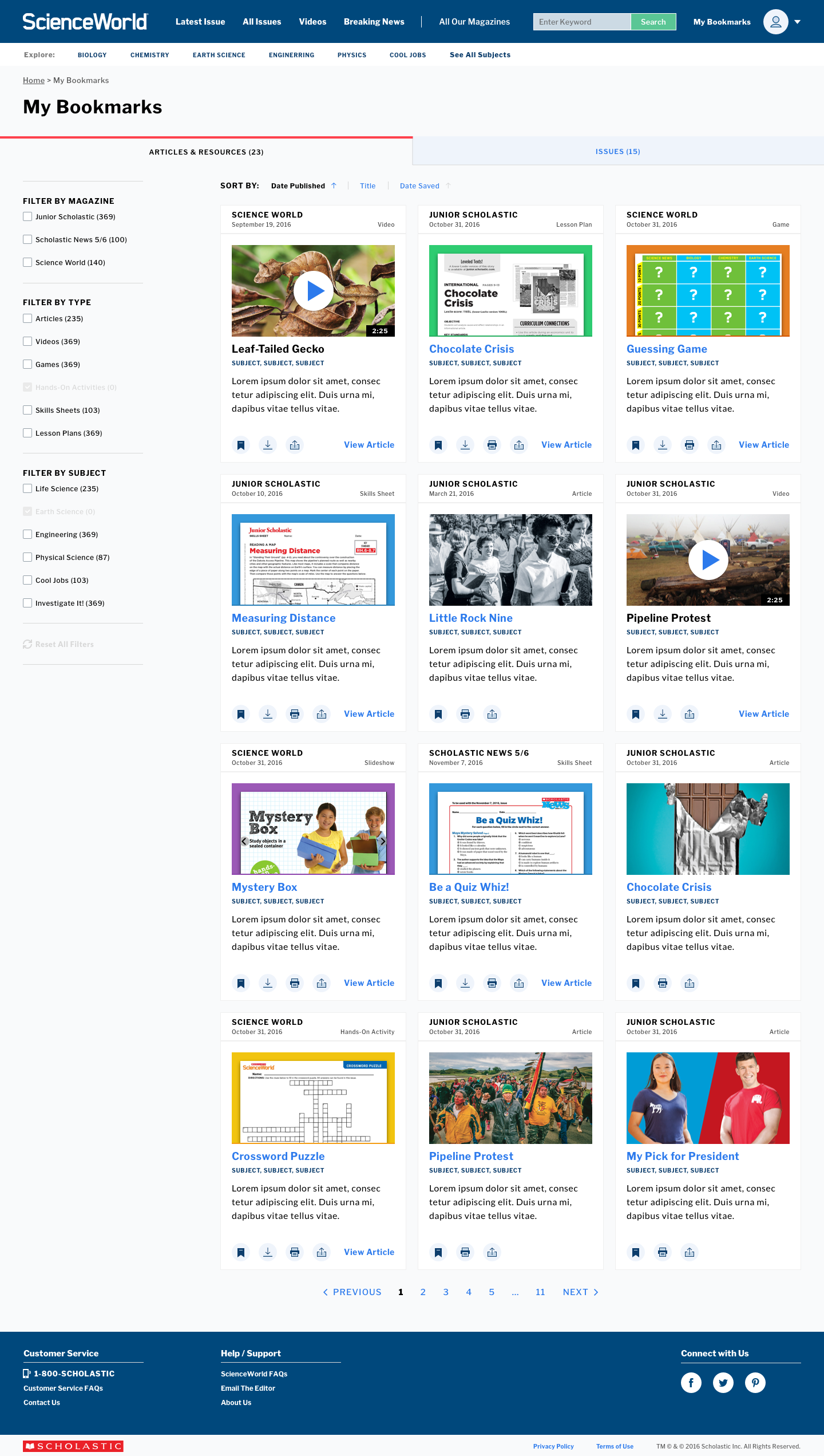
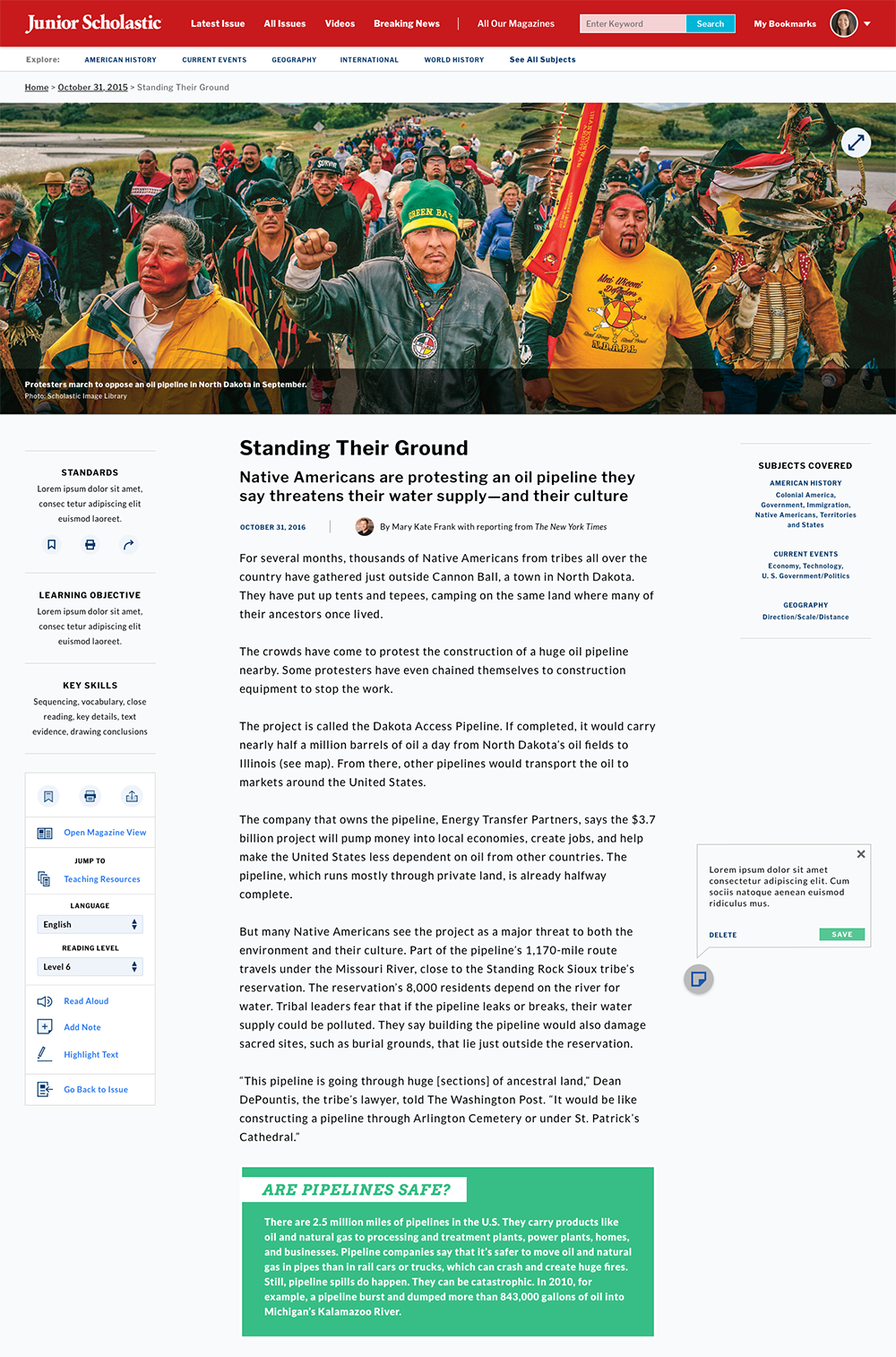
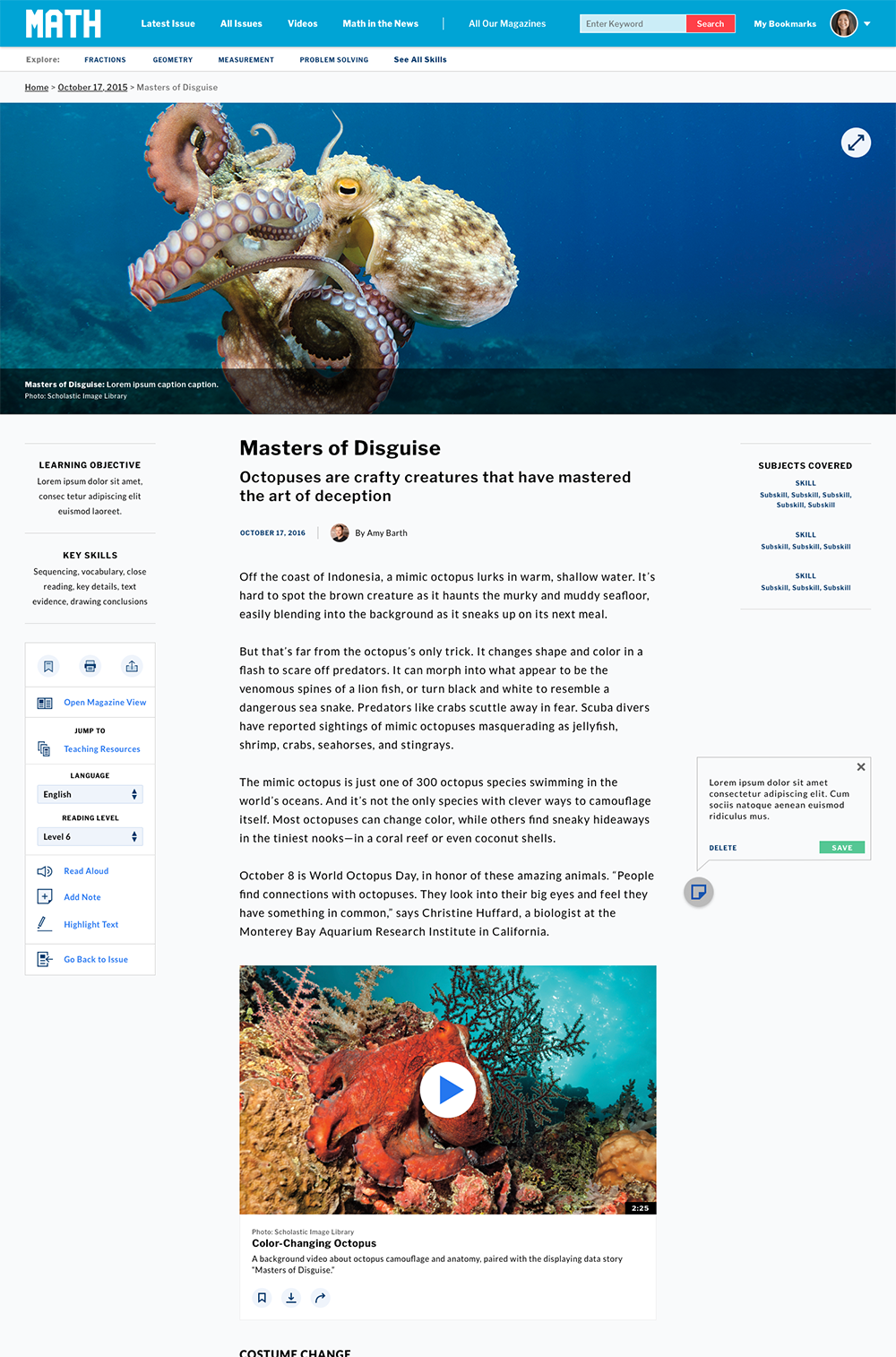
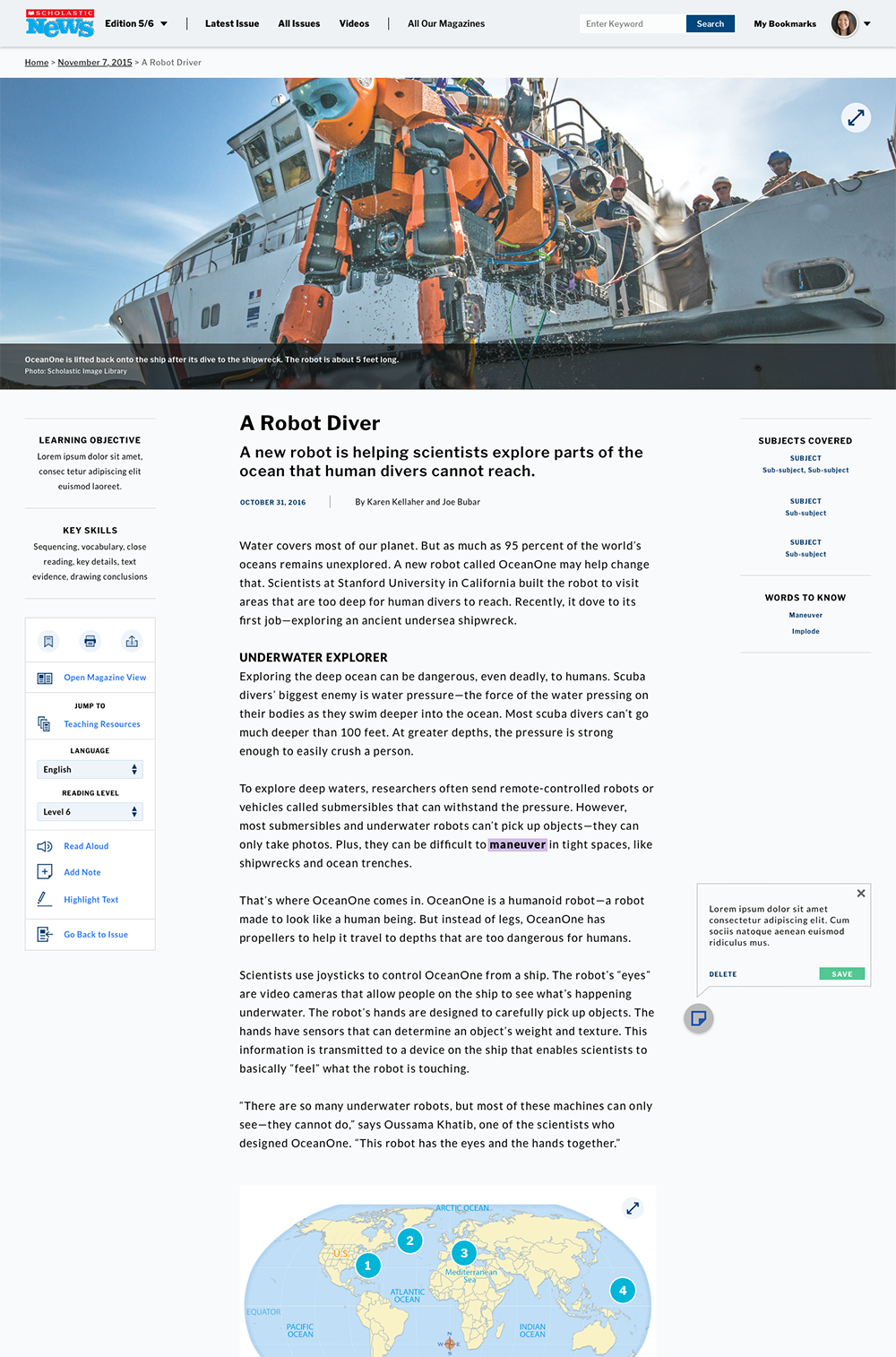
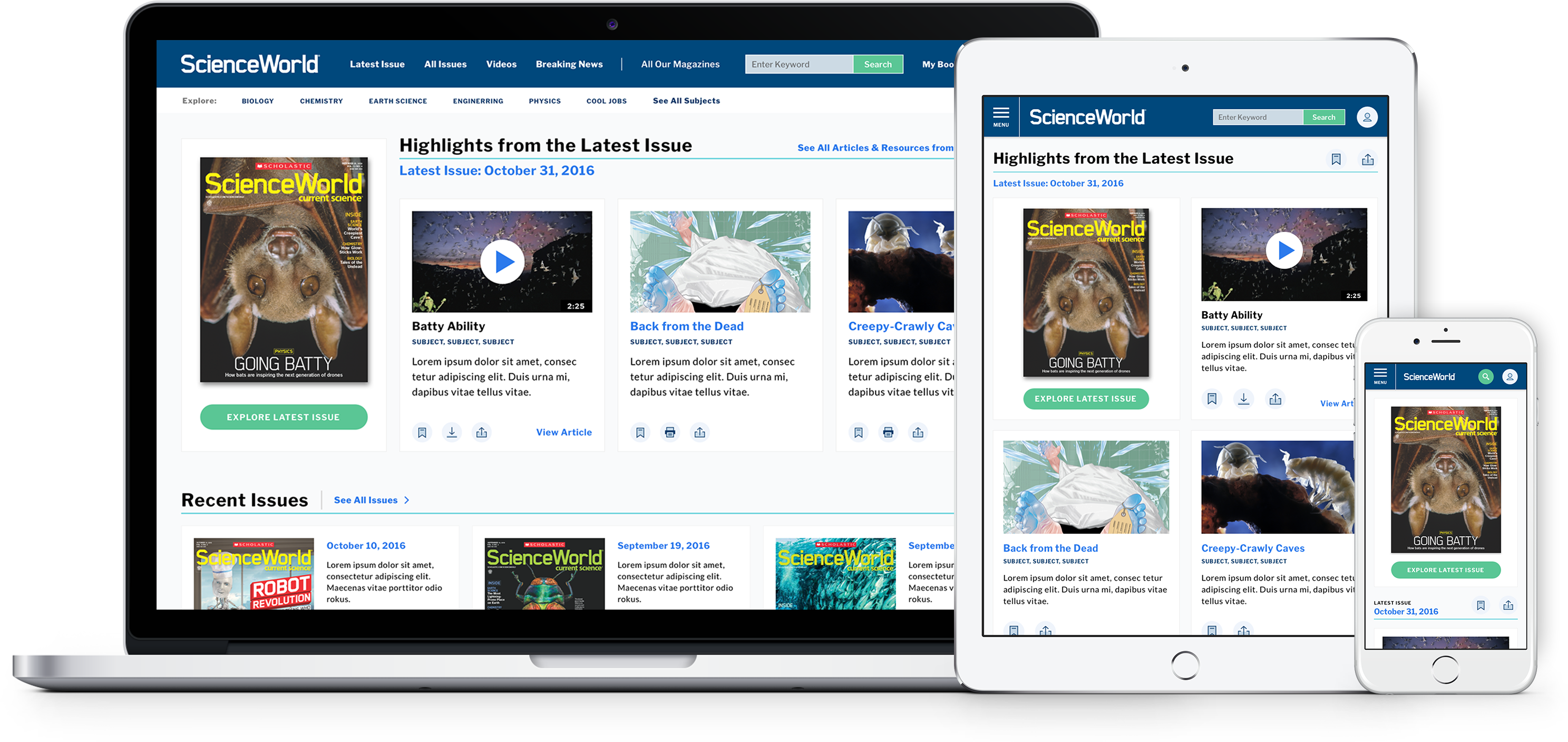
Consistency across all magazines
Consistency across all magazines
By using modular components, we created a consistent experience across Scholastic's 30+ classroom magazines.
By using modular comonents, we created a consistent experience across Scholastic's 30+ classroom magazines.
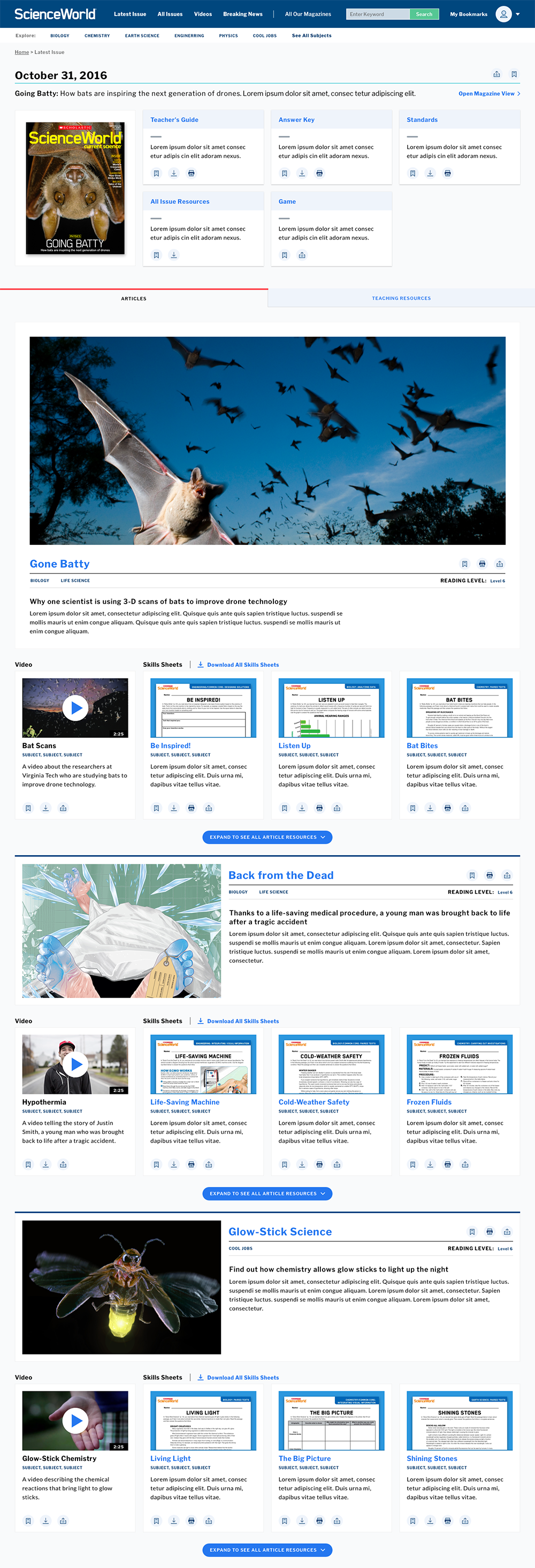
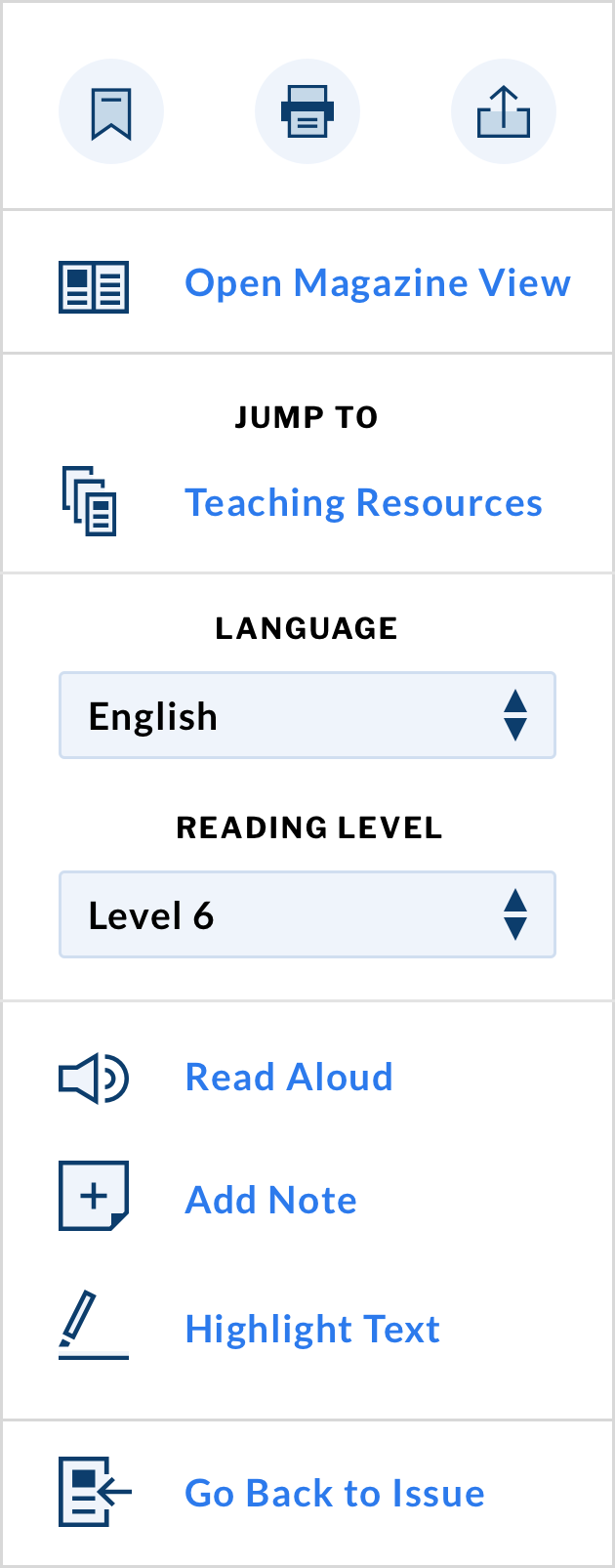
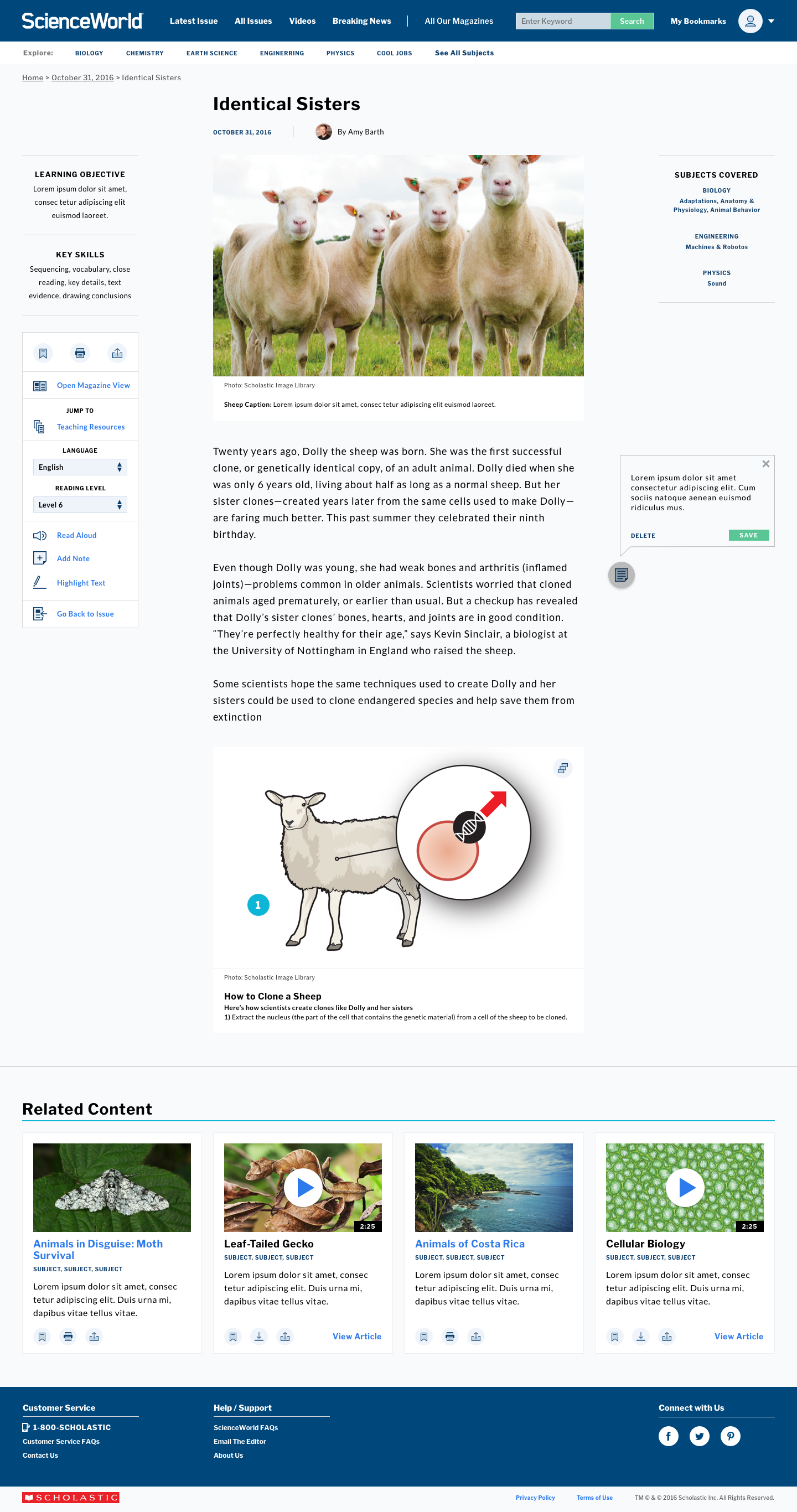
An enhanced reading experience
An enhanced reading experience
The previous reading experience was an interactive "flip book" that ran on javascript. The new article template maintains the functionality of the flip book and features new functionality, such as bookmarking, printing, and sharing. We also included teaching resources and related content in the article template. Teachers and students can now find everything they need on one page.
The previous reading experience was an interactive "flip book" that ran on javascript. The new article template maintains the functionality of the flip book and features new functionality, such as bookmarking, printing, and sharing. We also included teaching resources and related content in the article template. Teachers and students can now find everything they need on one page.
Custom icon set
Custom icon set
Legible two-tone icons built for function and scalability.
Legible two-tone icons built for function and scalability.